GoXam - 图表布局
在 GoXam 图中,您可以通过在其根可视元素上设置 Node.Location 附加属性来定位节点, 或通过以编程方式设置 Node.Location 属性。 用户可以通过拖动来重新定位节点。
然而,GoXam 也有自动定位节点的方法。 DiagramLayout 类提供 GridLayout、TreeLayout、ForceDirectedLayout 和 LayeredDigraphLayout。 通过设置 Diagram.Layout 属性,可以将布局与整个图表相关联。 布局也可以通过设置 Group.Layout 附加属性与 Group 相关联。 (您可以在此处的分组示例中查看在单个图表中运行的不同布局示例。)
LayoutManager 管理图表中的布局, 包括决定什么条件需要布局再次运行。 LayoutManager 还支持动画,当节点移动到新位置时,它允许平滑过渡。
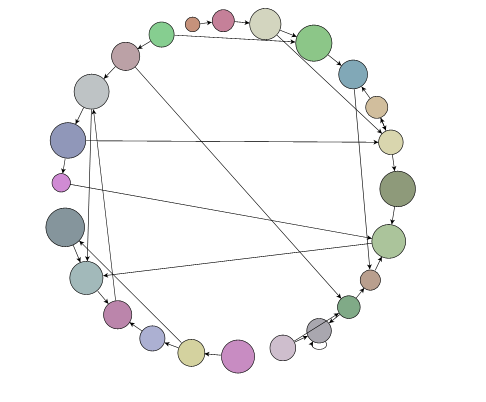
Circular Layout
CircularLayout 将节点排列成圆形或椭圆形。

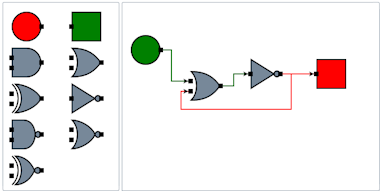
Grid Layout
GridLayout 在 Palette 控件中使用,但您可以在任何图表中使用它。

在GoXam中,包括了版面设计功能。没有添加这些功能的 "专业版"。
ForceDirectedLayout
ForceDirectedLayout 使用类似于物理力的力来推动和拉动节点。 连杆被视为具有特定长度和刚度的弹簧。 每个节点都具有排斥其他节点的电荷。

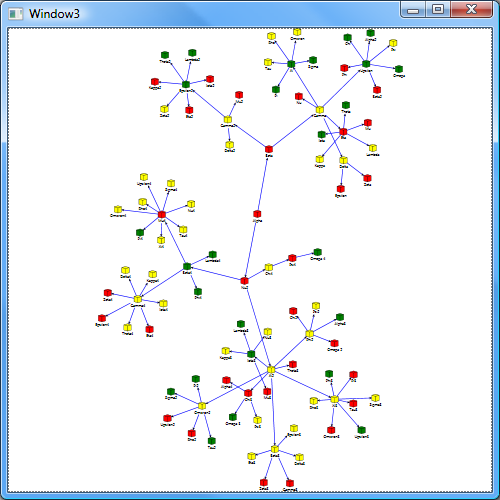
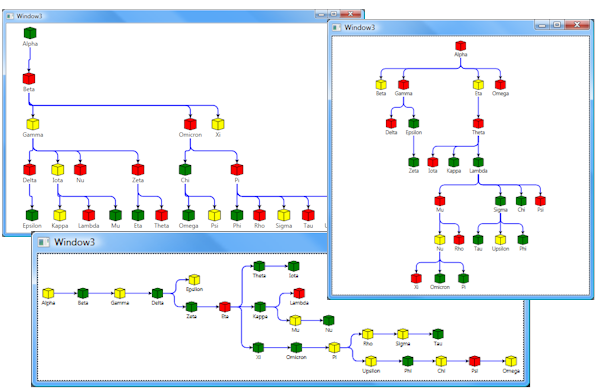
TreeLayout
TreeLayout 有利于布置树形结构图。 它非常快,可以处理许多节点。 提供多个选项,让您在有限的空间内获得所需的外观和清晰度。

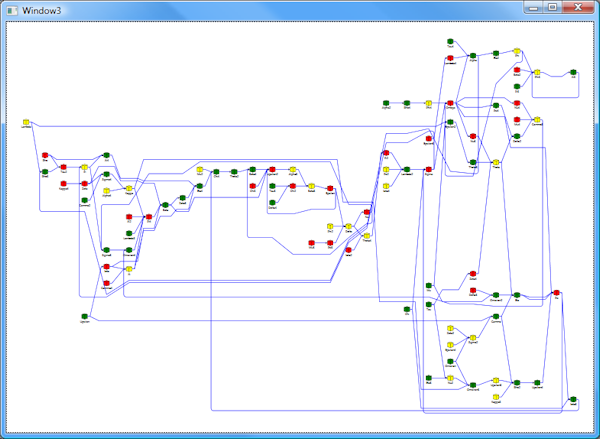
LayeredDigraphLayout
当图的节点可以自然地组织成层但结构不是树状时, 您可以使用 LayeredDigraphLayout。 这种布局可以处理进入一个节点的多个链接以及创建循环的链接。